
Integrating banner ads into your website design is a crucial step to boost revenue while maintaining a positive user experience. When done correctly, banner ads can enhance your site’s functionality and generate additional income without disrupting the user flow. Here’s a comprehensive guide on how to effectively integrate banner ads into your website design.
1. Choose the Right Ad Placement
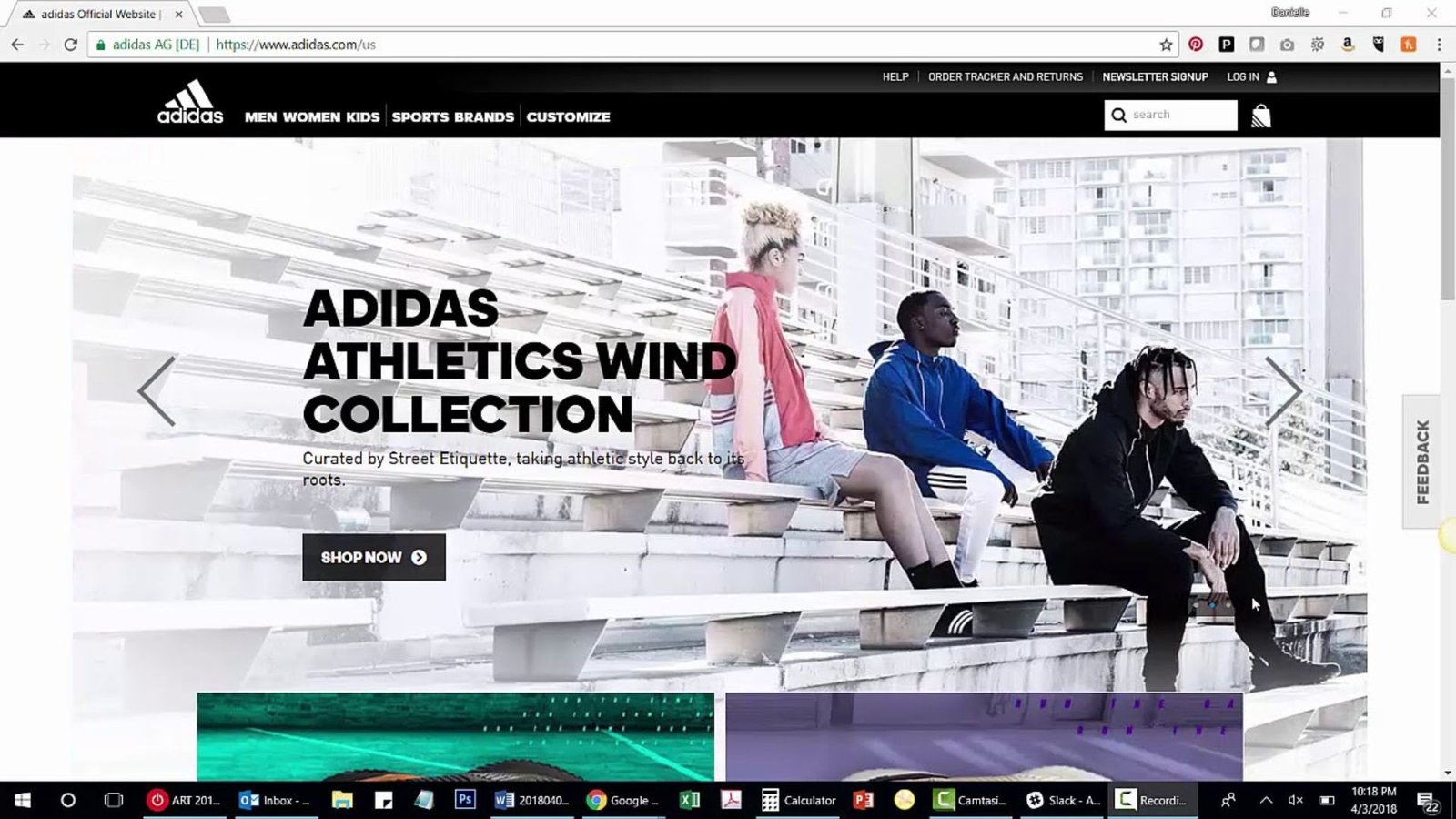
One of the first steps in integrating banner ads is selecting the optimal placement. The most effective spots are usually above the fold, where users see them without scrolling. Consider placing ads in prominent areas such as the top of your page or within the sidebar. However, be cautious not to overwhelm your visitors with too many ads.

Integrating Banner Ads into Your Website Design
2. Maintain a Balanced Layout
When integrating banner ads, ensure they fit well with your website’s overall layout. The ads should complement rather than clutter the design. A balanced layout helps in maintaining a clean look and enhances the user experience while still achieving your advertising goals.
3. Optimize Ad Size
Choose ad sizes that align with your website’s design and available space. Common banner ad sizes include 728×90 pixels (leaderboard), 300×250 pixels (medium rectangle), and 160×600 pixels (wide skyscraper). Using standard sizes ensures that the ads display correctly and look professional.
4. Ensure Mobile Responsiveness
Since many users access websites via mobile devices, it’s vital to integrate banner ads that are mobile-responsive. This means ads should adjust to different screen sizes and orientations without distorting. Mobile-friendly ads improve user experience and can lead to higher engagement rates.
5. Use High-Quality Ad Creative
High-quality ad creative is essential for attracting attention. Make sure the visuals are clear and professionally designed. Avoid using low-resolution images or overly complex designs, as they can detract from your site’s aesthetic and reduce ad effectiveness.
6. Maintain Fast Loading Times
Banner ads should not slow down your website’s loading times. Optimize ad files and use efficient ad-serving technology to ensure that ads load quickly. Faster loading times contribute to a better user experience and can positively impact your site’s performance.
7. Avoid Overloading with Ads
Integrating too many banner ads can overwhelm users and lead to a poor experience. Limit the number of ads on each page and ensure they are spread out evenly. A good rule of thumb is to keep ads to a reasonable amount, allowing content to remain the primary focus.
8. Align Ads with Content
Place banner ads near relevant content to make them more appealing. For instance, if you have a blog post about fitness, a banner ad for sports equipment might be relevant. Aligning ads with content helps in attracting users who are interested in similar topics.
9. Implement Ad Rotation
Use ad rotation to display different ads to users over time. This technique helps prevent ad fatigue and keeps the advertising experience fresh. Ad rotation can also provide insights into which ads perform best, allowing for further optimization.
10. Track Ad Performance
Regularly monitor the performance of your banner ads to gauge their effectiveness. Use analytics tools to track metrics such as click-through rates (CTR), impressions, and conversion rates. Analyzing this data helps you make informed decisions about ad placements and content.
11. A/B Test Ad Designs
Conduct A/B testing to compare different ad designs and placements. By testing variations, you can determine which elements are most effective at driving engagement. Use the insights from these tests to refine your ad strategy.
12. Ensure Ad Visibility
Make sure your banner ads are not hidden or blocked by other elements on the page. Ads should be easily visible and not obscured by navigation bars or content. Visibility is key to ensuring that users notice and interact with the ads.
13. Integrate Native Ads
Consider integrating native ads that blend seamlessly with your website’s content. Native ads match the look and feel of your site, making them less intrusive and more engaging. They can provide a more natural advertising experience for users.
14. Follow Ad Placement Guidelines
Ad networks often have specific guidelines for ad placement. Adhere to these guidelines to ensure compliance and avoid potential issues. Following placement rules helps maintain a good relationship with ad networks and ensures smooth ad operations.
15. Prioritize User Experience
Ultimately, the user experience should be your top priority when integrating banner ads. Strive to balance advertising goals with the needs and preferences of your users. A positive user experience will lead to better engagement and higher ad performance.
Conclusion
Integrating banner ads into your website design effectively involves choosing the right placements, maintaining a balanced layout, and ensuring high-quality and responsive ads. By following these tips, you can enhance your site’s functionality, improve user experience, and increase ad revenue. Keep monitoring and optimizing your ad strategy to achieve the best results while maintaining a user-friendly website.
